
Finally, my first educational content in Virtual Reality 💃🏻💃🏻. This is the second project in Term 2 of the VR Nanodegree by Udacity. We were tasked to build resourceful content around any of the industries where VR can make an impact, using a museum theme. I've always loved history and storying telling, and so I decided to tell the story of African gods.
Storytelling is the most powerful way to put ideas into the world.
Robert McKee
One of the reasons I was drawn to VR is the impact it will have in telling African narratives that will change the mindset of people. My app is called African gods in Virtual Reality.
1. Final Piece Video
2. Story of the process
Here is Sean, an International Relations student who wants to learn more about some of the cultures in Africa.
Persona

3. Statement of purpose
The VR app is designed for individuals who want to learn more about the African culture by having the VR experience.
4. Process Of Development
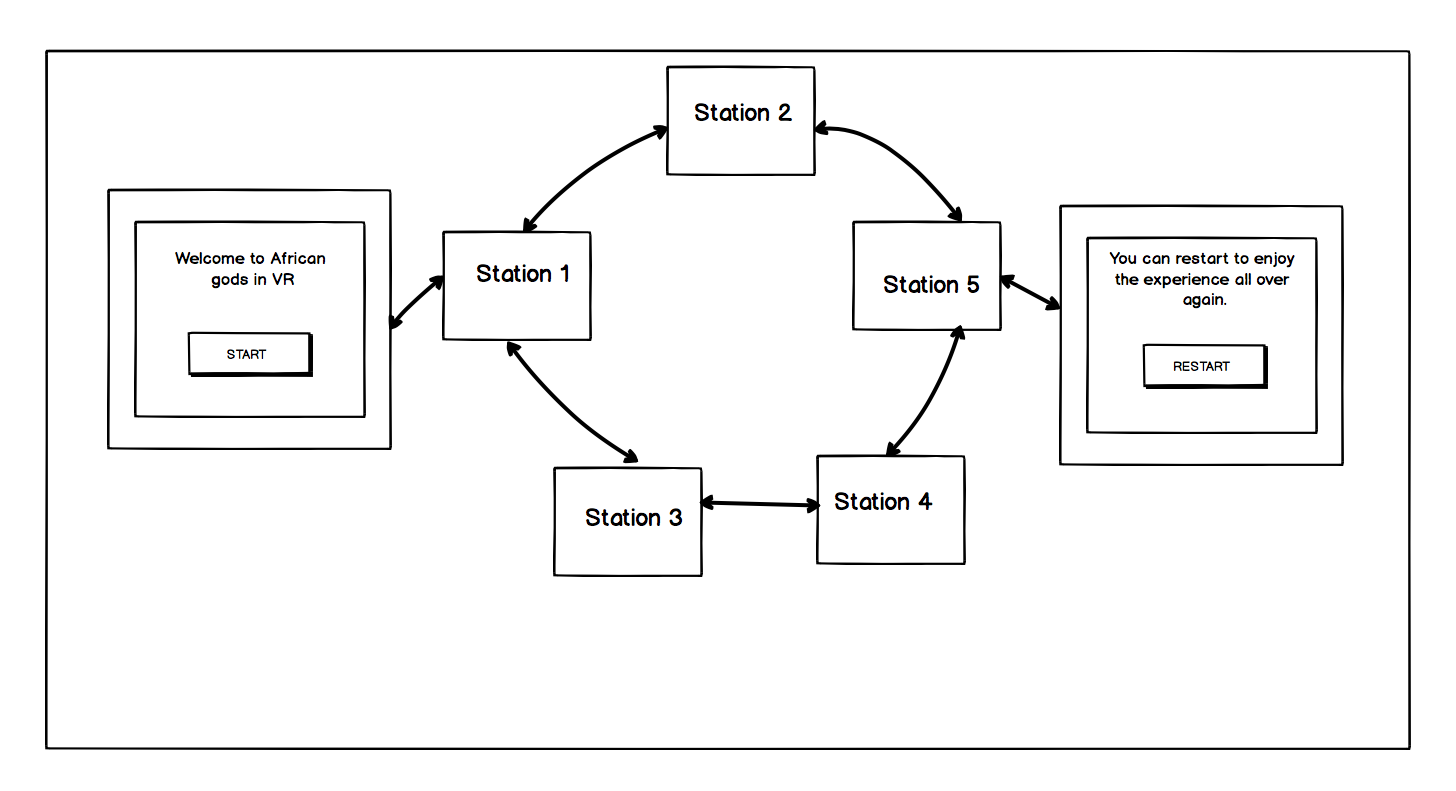
Before starting the app, I made a sketch of a prototype showing the idea around the VR application.
Sketch for African Gods In VR
For this VR application, the requirements required include;
- A start button with an intro to the app
- 5 stations with images of the gods and audio.
- A restart button

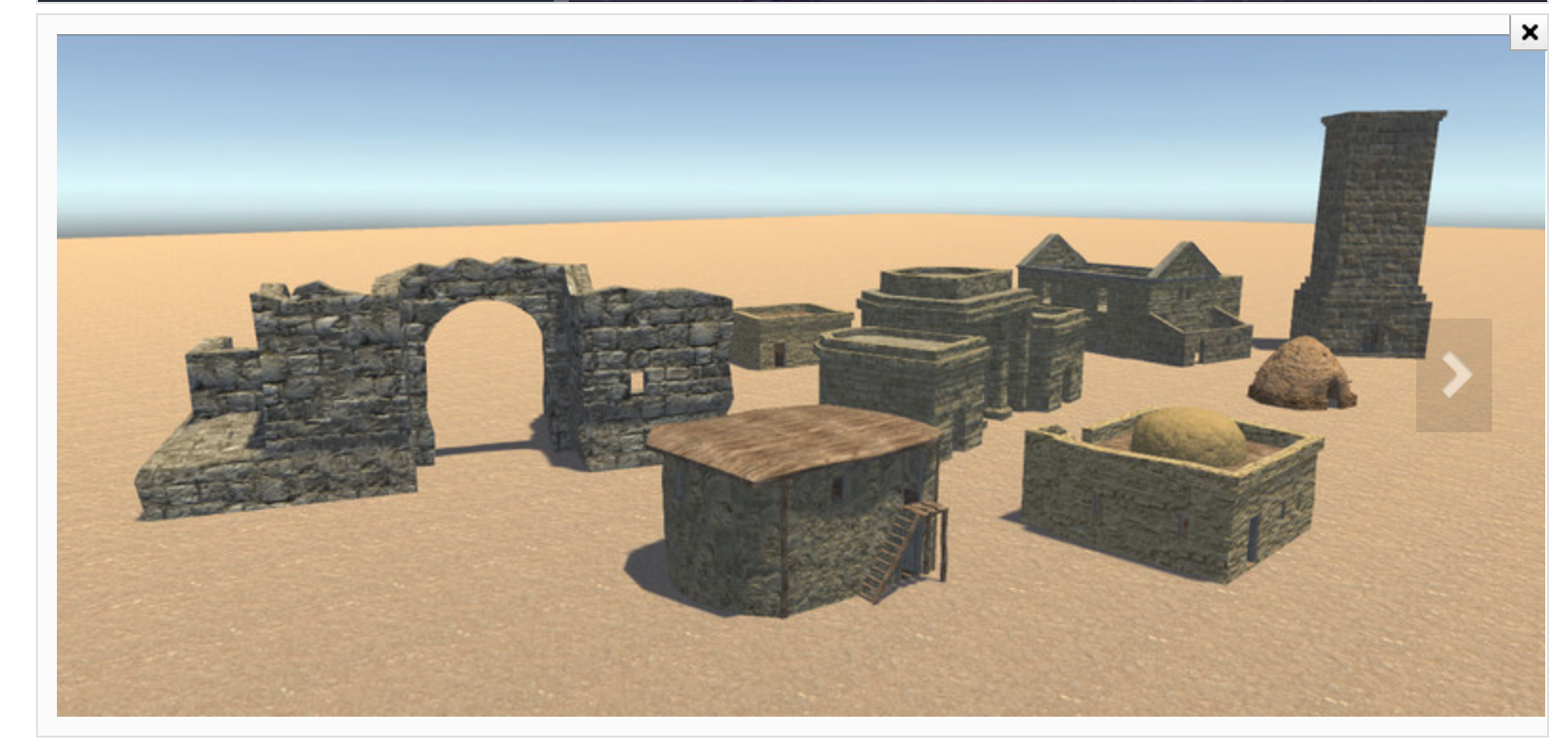
Environment
Next, I had to search for assets for the app from the Unity assets store, majorly free assets 🙂. I got a really good environment that depicts the theme I wanted for my VR app.

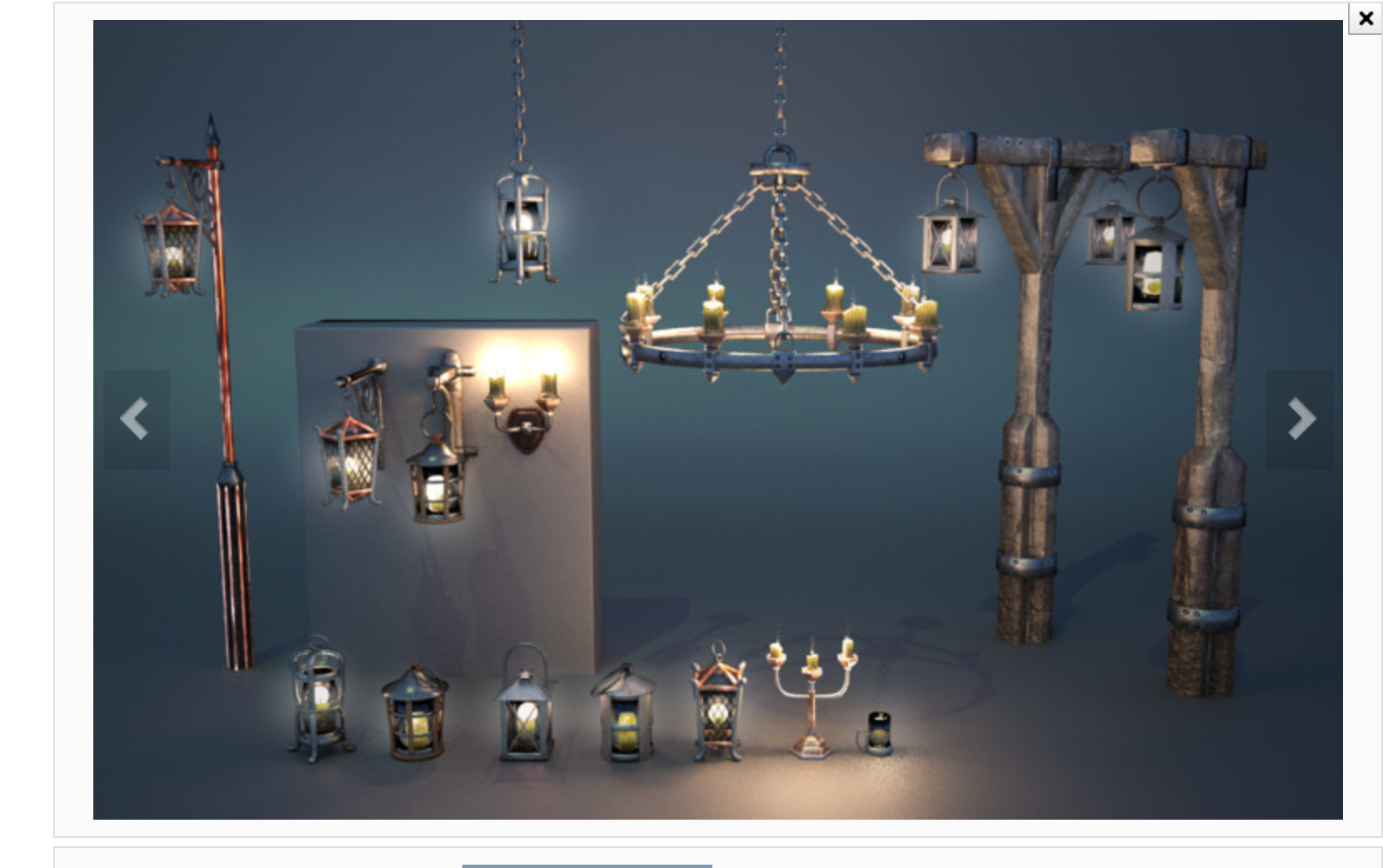
Props
The most important thing about VR is majorly the experience. You want to create an experience that will have the feel of a real-world scenario.
Since the experience I was looking for is more like a night in the museum, I added a fire props to my VR environment.

Problems Encountered
One of the major problems I faced during the VR app development was movement. VR sickness such as nausea should be accounted for and should be avoided wherever possible. I made use of iTween, a powerful utility that can also be used for animations. Check out this video to learn more about iTween.
6. User Testing and Outcomes
During the user testing and iterations, the feedback I got from users were:
- the environment didn't scale properly. It felt smaller than in real life.
- when moving across the stations, they bumped into the walls
- there was not enough information to tell how to navigate through the app.
Outcomes
After testing different stages of the applications with users, I did some few modifications based on the feedback received:
- Scaling all neccessary parts in the VR application
- Adding more description on how to navigate through the app.
- Adding more movement points to allow users move around without bumbing into objects.
7. Breakdown of final piece
The African gods in VR app allows you to view 5 stations containing information about the god's origin and powers with an audio.
Entry

Museum Environment
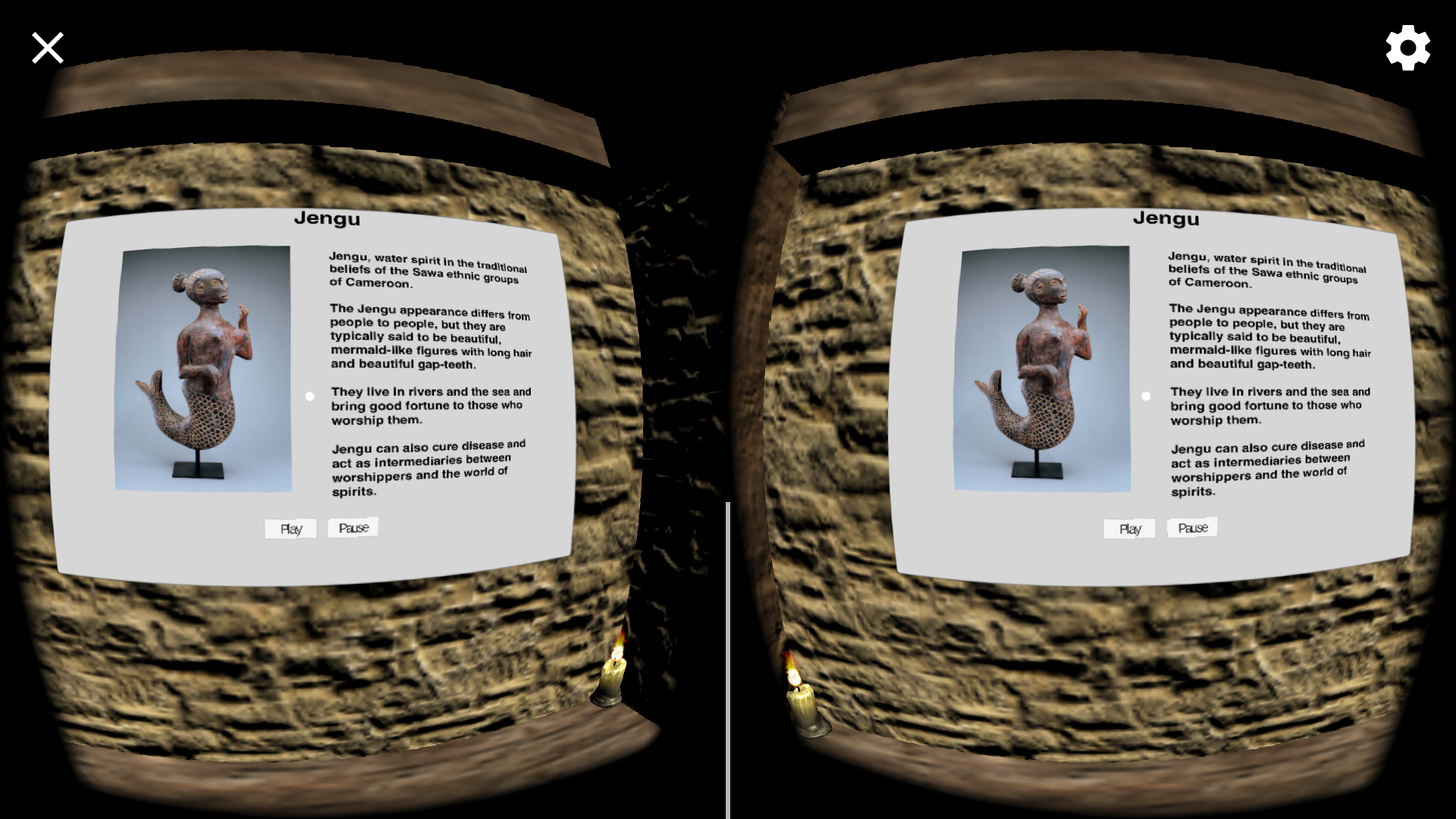
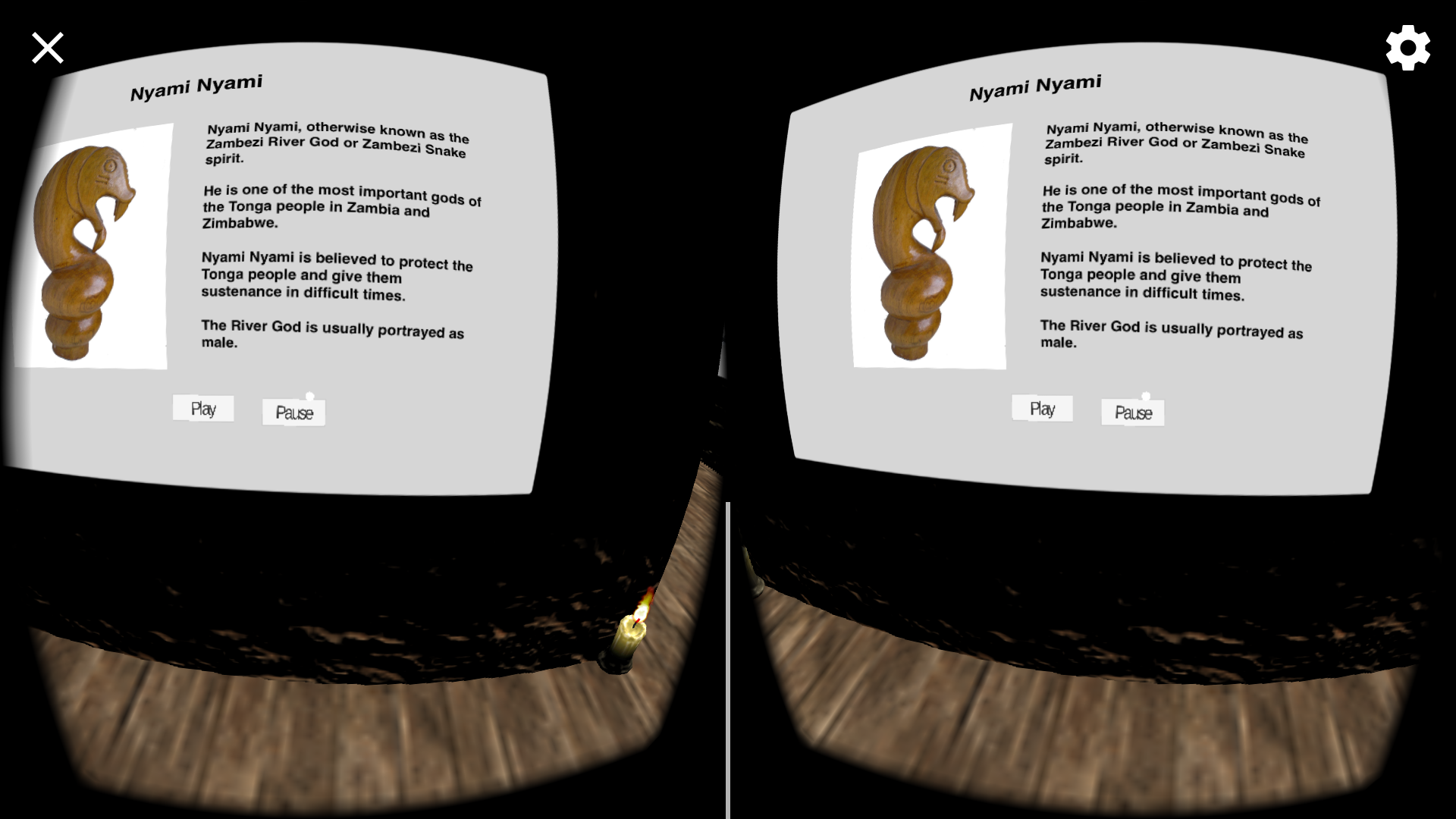
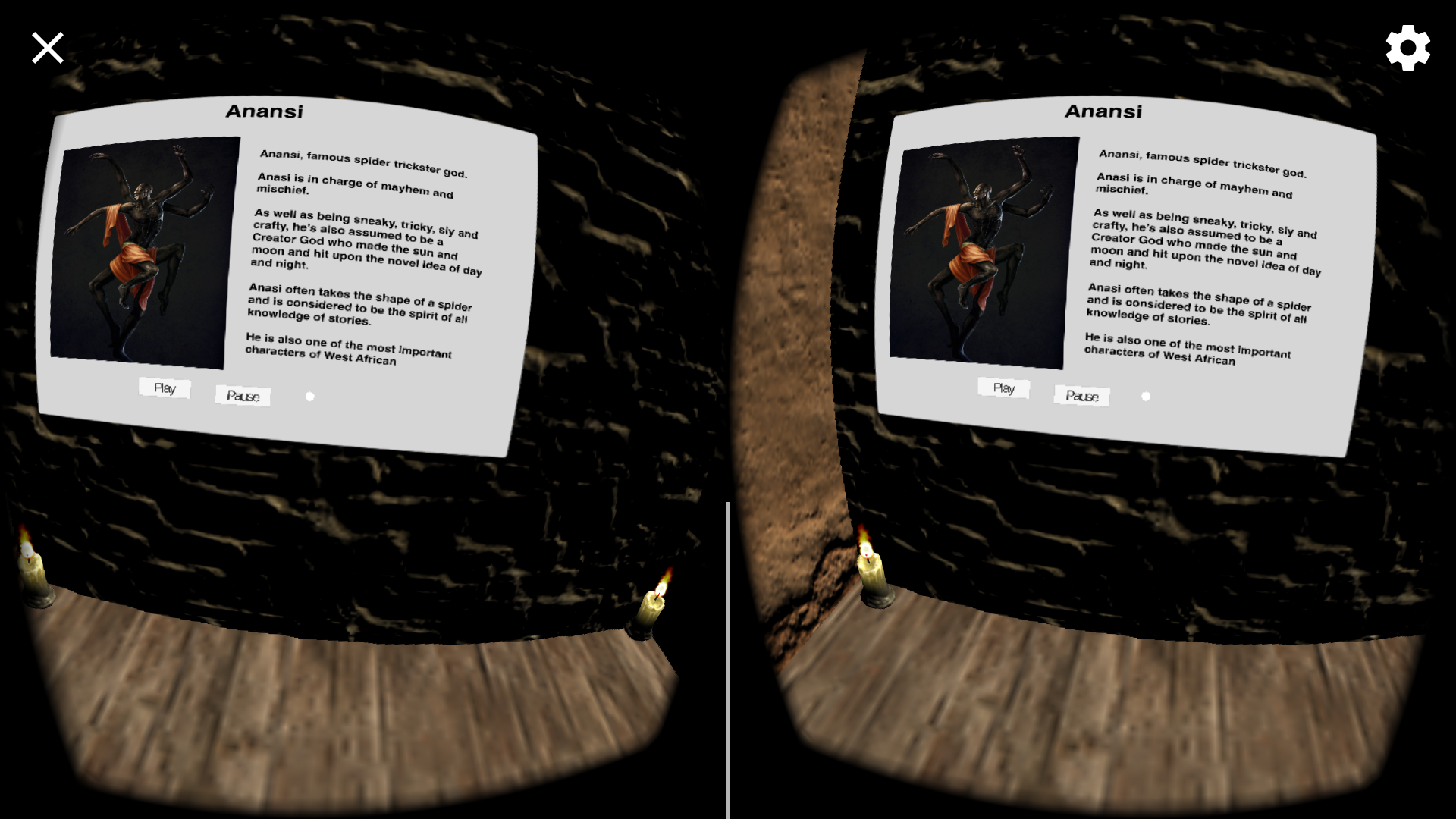
Each station has a panel with:
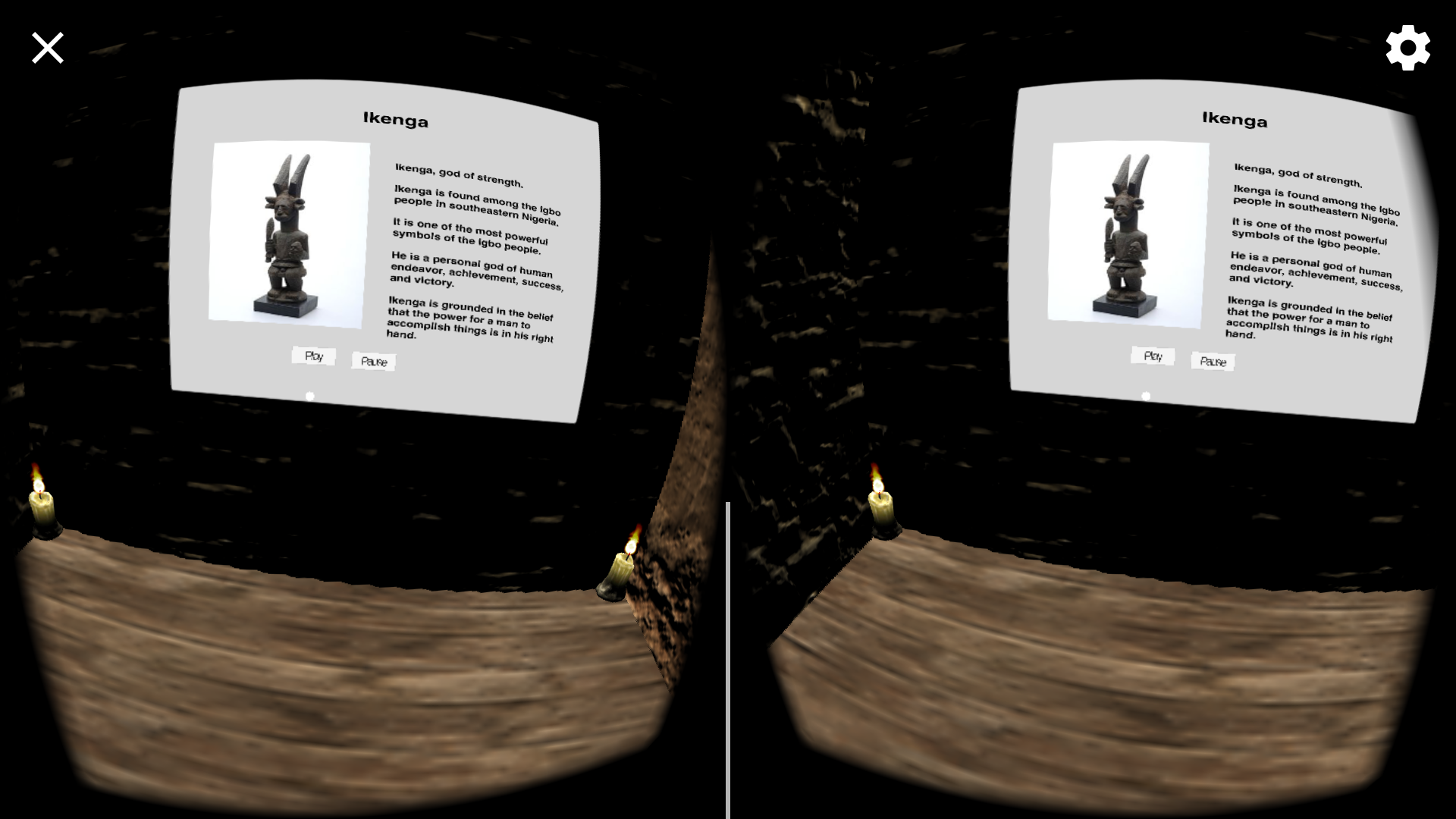
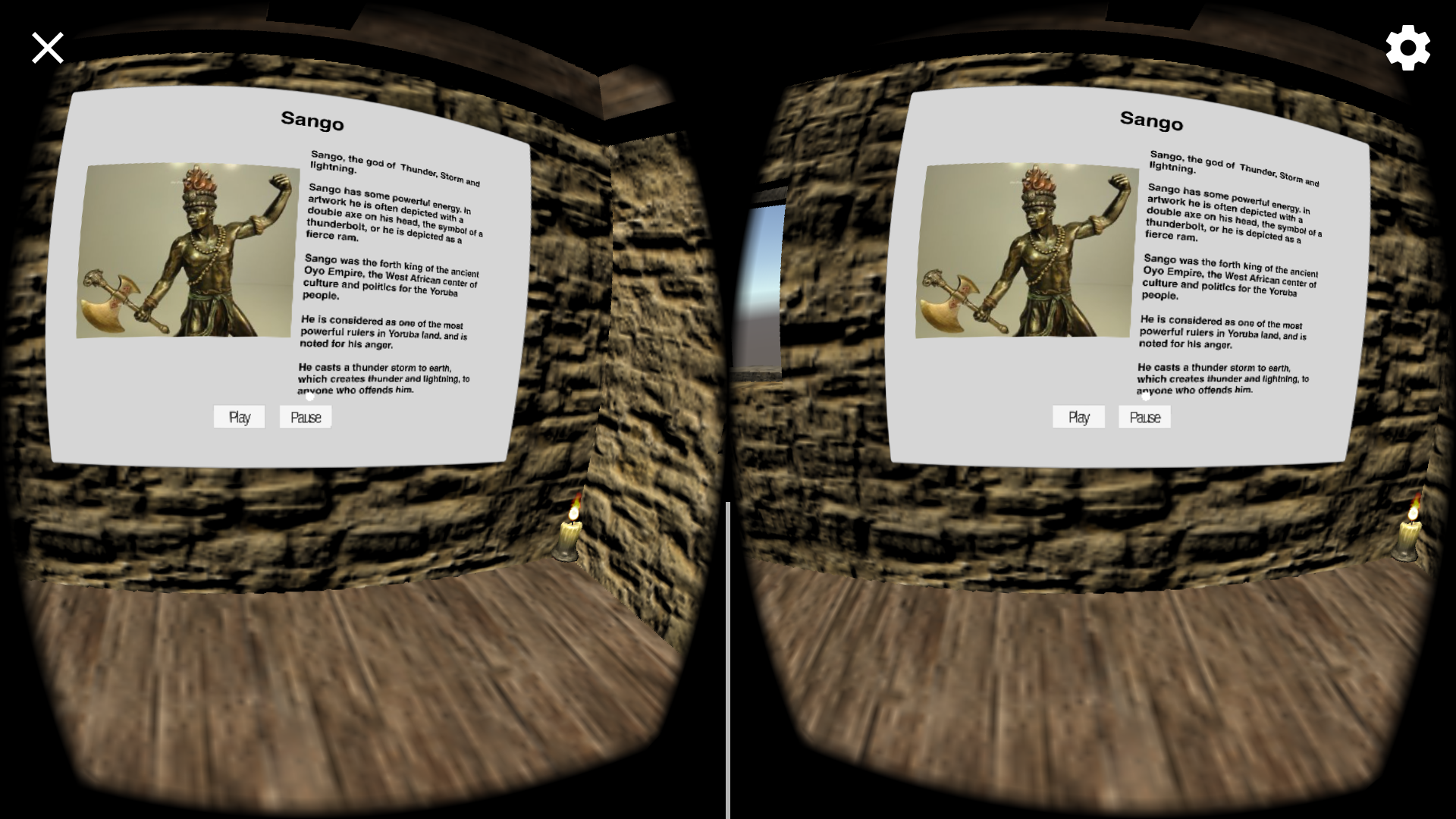
- the god image
- a brief description of the god
- an audio describing each god
Jengu, goddess of water

Nyami Naymi, the river god

Anasi, the sky god

Ikenga, god of fortune

Sango, god of thunder

Exit

Conclusion
I really enjoyed the thought process around the idea, the implementation phase and user testing.
Next Steps
The next steps would be to add animations and 3D models to the VR app.
Link to additional work
Here are other links to my work on VR: